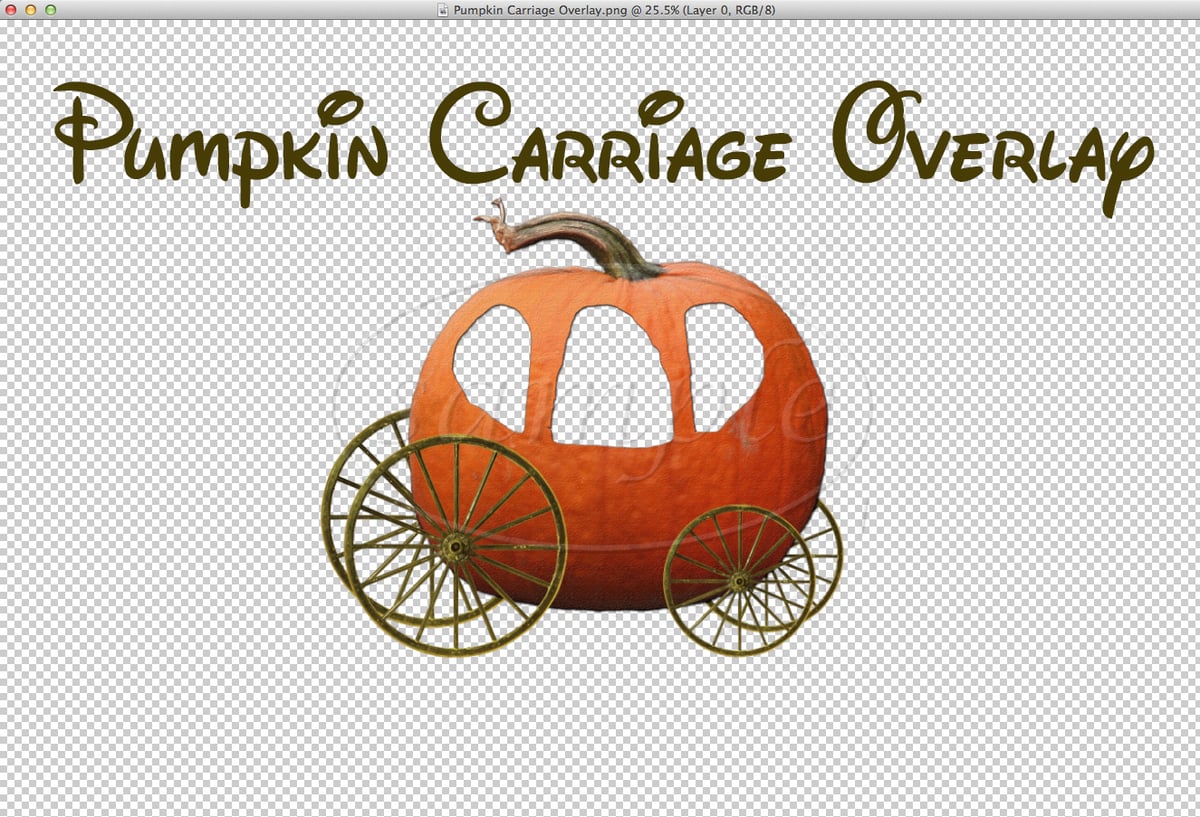
Pumpkin Carriage Overlay
$1.00
One high-resolution instant download of this Pumpkin Carriage Overlay in a .png file format for personal or professional photographic and business use only.
Created in Adobe Photoshop.
Pumpkin Carriage composite creation by: Carrie Ann Grippo-Pike with © Captured By Carrie Photography & Product Shop
For this Pumpkin Carriage Overlay: add this over a subject to make it appear they are sitting inside, or set this somewhere in your image to appear that it is three-dimensional with the see-through windows. Using your mouse, you can stretch, lengthen, and shorten this Overlay using the selection or move tool, simply by pulling the small boxes found in each corner of the Overlay… hold down the “Shift” key when doing this to keep the Overlay to scale.
How to use an Overlay in general:
Overlays are .jpg or .png images that you apply as a layer on top of your image… you change the opacity and blending mode of the Overlay to achieve the desired result. Overlays can do so much for an image: they can make an image look vintage, dreamy, or spooky, etc. They can be used to brighten or darken an image. They can add warmth, coolness, light and bokeh. They are also used to apply other images into your photo that were not there, such as objects, animals, buildings, and weather elements. Overlays can be used with any software that allows you to work with LAYERS (Photoshop, Photoshop Elements, Paintshop Pro, etc.).
To apply, drag, place, cut out or select all/copy/paste the Overlay as a new layer on top of the photo you want to have the Overlay on. If you are using a template containing numerous images, I recommend using your Lasso Tool to quickly select around the item you want, then copy and paste that selection into your image.
In the Layers Palette, you can then change/adjust the Overlay layer’s opacity amount, fill amount, percentage and blending mode to taste. The blending mode is the pull-down menu at the top of your Layers Palette (by default, it will read “Normal”). You may wish to blend in “Screen” mode prior to performing a free transform, simply to be able to see what you’re doing while you work.
To use Photoshop’s free transform tool, press CTRL + T (COMMAND + T for Mac users), then pull the small boxes found in each corner of your Overlay with your mouse until your Overlay completely covers your image. You can also utilize free transform to move the Overlay around on your image, enlarge it, or shrink it. Hold down the “Shift” key when doing this to keep the Overlay to scale if you want it that way.
Position the Overlay on the image where you want it to go, including flipping it or rotating it. Add a Layer Mask, then using a soft black brush, paint away the Overlay to reveal objects underneath as well as to brush off the parts of the Overlay in the areas you do not want it to be on such as a face or on the skin or in the sky for example (or do so more gradually with the soft black brush set at say “Opacity” of 66% and a “Flow” of 66% to make it appear more “natural” then just a sudden overlay-free surface).
Once the Overlay is applied, select JUST the Overlay layer in the palette and using Curves, you can lighten, darken and adjust contrast, as well as change the color/hue/tone, to really make the Overlay “pop” or to have the Overlay item match what your real image looks like! Then select only the “Background” layer (original image) and you can use Curves to control the look of THAT from underneath the layer!
Sometimes I use a Blur (Gaussian Blur for example) under the Photoshop Filter “Blur” pull-down which you can use as long as that actual Overlay layer is selected... if your overall image is soft, or if the Overlay you are inserting is more in the background and needs to be more out of focus, etc. the “Blur” works well to blend it in … again, as long as ONLY that layer is selected, ANY task you perform (such as darkening, lightening, adding contrast, blurring, sharpening, changing color, etc)…. those tasks will NOT affect the OVERALL image, but will better make the Overlay item ITSELF equal to what you are putting it on.
Overlays can also be used to drag, place or copy/paste images on TOP of.
Once finished adding your Overlay, flatten your image. THEN you can treat/edit your photo with actions/presets or by hand so everything blends together as one overall, seamless piece and to give the image a finished look.
Also… most Overlay images have a white border around the edges… enlarge your photo (the one you pasted the Overlay on) and use a soft black brush in the layers mode after you paste the Overlay to carefully remove the white line all around the edges of the Overlay item… this also helps you to “blend in” the scenery you have placed the Overlay on… you may want to paint grass, trees, people, etc., back in front of the Overlay item to give it a 3-D feel with that black brush. If you make a mistake, fix it with the white brush.
** This product is a digital image that is available for downloading immediately after purchase. Due to the nature of digital products, no returns, refunds or credit will be given.
** applicable sales tax may be applied upon actual purchase
Thank you and enjoy!!
xo
Carrie Ann
*** Feel free to post your images (using the products you purchased) to my Facebook fan page wall at Captured By Carrie Photography & Product Shop (http://www.facebook.com/CapturedByCarriePhotography) for a chance to be featured! I would love to see what you do with my Overlays, Textures, Digital Backgrounds/Scenery and Lightroom Presets! :-) ***